В последнее время мы наблюдаем рост популярности фреймворков SPA (Single Page Application), и если вы являетесь фронтенд-разработчиком, вам может быть сложно найти работу без знания React.js. Но кто сказал, что самое популярное всегда лучшее? Так обстоит дело со слоганом «Король голый!» Это похоже на историю. Пришло время пробуждения для тех, кто хочет писать самый быстрый JavaScript! Так почему же JavaScript популярен? Какая библиотека является самой посещаемой в мире? В этом списке мы собрали ответы на все интересующие вас вопросы.
Почему JavaScript популярен?

JavaScript — суперзвезда веб-мира! 🌟 Так почему же он так популярен? Вот ответ:
Его можно использовать сквозным образом ( FullStack ): JavaScript можно использовать как в front-end, так и в back-end разработке. То есть вы можете разработать визуальную часть (front-end) и серверную часть (back-end) вашего веб-сайта с помощью одного языка кодирования . Это обеспечивает большое удобство для разработчиков, поскольку вы можете разработать полноценное приложение, обладая знаниями JavaScript. 🎨🔧
Легко изучить : JavaScript — очень простой язык для изучения. Благодаря простому синтаксису и обширной исходной документации даже новички смогут быстро освоить основы. Это делает JavaScript привлекательным вариантом для новичков. 📚✨
Простота использования : JavaScript — это язык, который может работать непосредственно в веб-браузере. Это означает, что вы можете писать и запускать код прямо сейчас, используя только браузер, без необходимости установки какого-либо дополнительного программного обеспечения или компиляторов. 🚀💻
Какие библиотеки JavaScript популярны?

В экосистеме JavaScript так много библиотек и фреймворков, что порой бывает сложно сделать выбор. Вот некоторые из самых популярных из них:
jQuery : jQuery — одна из библиотек, которая поддерживает жизнь старого, но золотого века JavaScript. Он особенно эффективен для манипуляций с DOM и анимации. Короче говоря, jQuery — это как «конфетка», которая делает код JavaScript проще и понятнее! 🍭
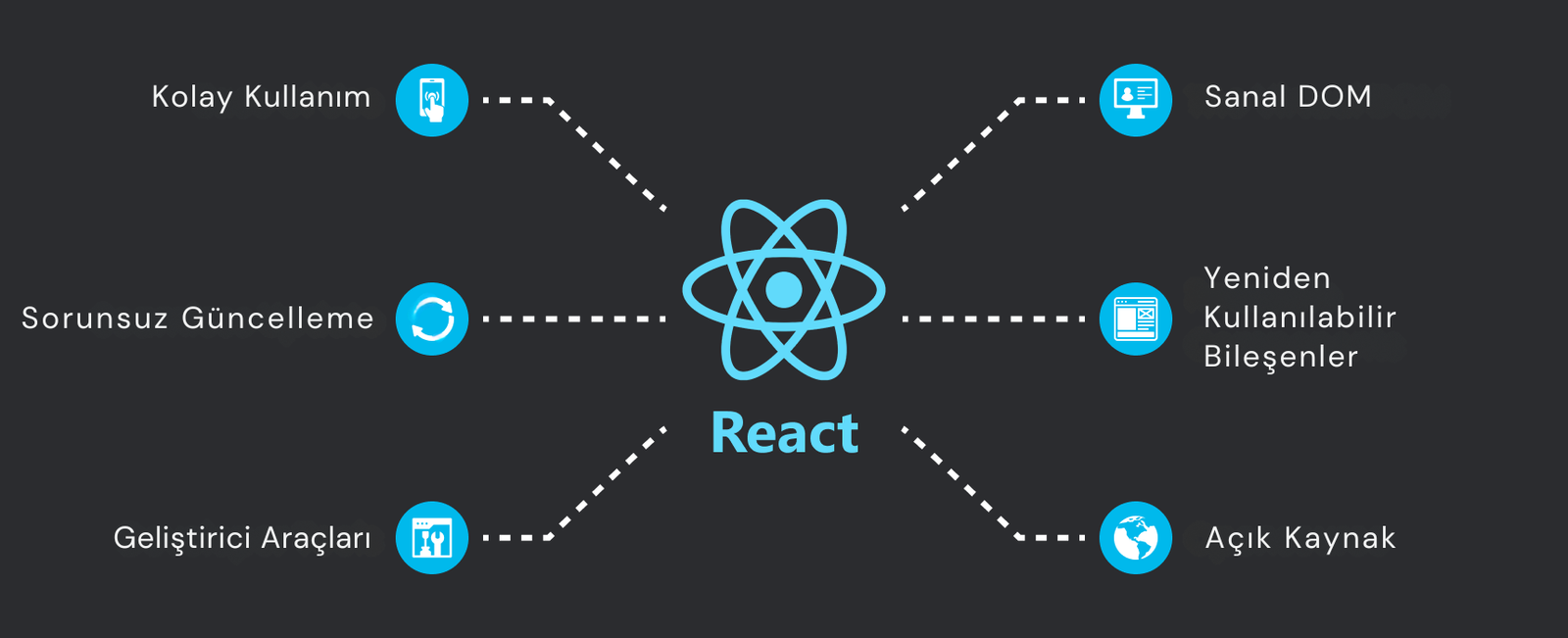
React.js : разработанная Facebook, React — это библиотека, используемая для создания пользовательских интерфейсов. Благодаря своей компонентной архитектуре он делает большие и сложные приложения более управляемыми. Не зацикливайтесь на «ингредиентах»; React великолепен, когда дело касается производительности и гибкости! 🚀
Vue.js : Vue.js — еще одна популярная библиотека, которую довольно легко изучить и использовать. Вы можете начать с простого и усложнять по мере необходимости. Vue — это полностью удобный для пользователя пакет со структурой «контейнера»! 🎁
Angular : Angular, разработанный Google, представляет собой мощный и всеобъемлющий фреймворк. Благодаря таким функциям, как привязка данных и внедрение зависимостей, это идеальный выбор для крупномасштабных приложений. Но будьте осторожны, Angular может быть немного «тяжелым»! ⚖️
Так что же такое jQuery и почему он стал популярным?

Когда появился jQuery, JavaScript не был так популярен, как сегодня, поскольку написанный вами код мог работать в одном браузере, но не работать в другом. Эта проблема называлась кроссбраузерной совместимостью .
jQuery решает эту проблему, встраивая в код множество случаев «if». Например, если браузер поддерживает функцию X, используйте ее; если этого не произойдет, вернитесь к методу Y, который делает то же самое; Если это не сработает, предоставьте функции X специальный код. Однако этот тип структуры не был идеальным для разработки интерфейса, поскольку увеличивал размер библиотеки. У jQuery были конкуренты, некоторые из которых были лучше в анимации, чем jQuery (например, mootools), но у этих конкурентов были гораздо большие размеры файлов, чем у jQuery. Наконец, jQuery превосходит своих конкурентов небольшим размером файла.
jQuery не был разработан для скорости; Он был разработан с учетом кроссбраузерной совместимости и с этой задачей справился очень хорошо. В то время при использовании JavaScript приходилось также учитывать, что пользователи могли отключить JavaScript в своих браузерах по соображениям безопасности. Вторым важным преимуществом jQuery была его философия «пиши меньше, делай больше». Это упростило кодирование JavaScript и сделало его более эффективным.
AngularJS вступает в игру

Разработанный Google, Angular обладает множеством корпоративных функций и интегрированной структурой MVC. Эта конструкция была популярна в языках бэкенд-разработки, но была новой для мира JavaScript. На первый взгляд он казался идеальным для корпоративного мира, но при этом упускалась из виду очень важная проблема: его нужно было загрузить, прежде чем его можно было использовать в качестве инструмента интерфейса, а размер его файла был огромным по сравнению с jQuery. Несмотря на это, Angular был довольно популярен, и если бы вы не знали о нем 5–7 лет назад, вам было бы сложно найти работу в качестве фронтенд-разработчика.
Самая крутая и популярная библиотека на данный момент: React.js

React имел меньший размер файла, чем Angular, и поощрял обработку всего на фронтенде с помощью JavaScript. Вместо того, чтобы писать HTML, вы писали на React. Однако разработчики веб-стандартов часто имеют больше опыта, чем разработчики React. Хотя React быстрее Angular, он не подходит для сайтов электронной коммерции и корпоративных сайтов, где важна скорость. React может быть полезен для разработки игр, но в этой статье мы в первую очередь стремимся к быстрой загрузке и работе.
Итак, какая библиотека является самой посещаемой в мире?

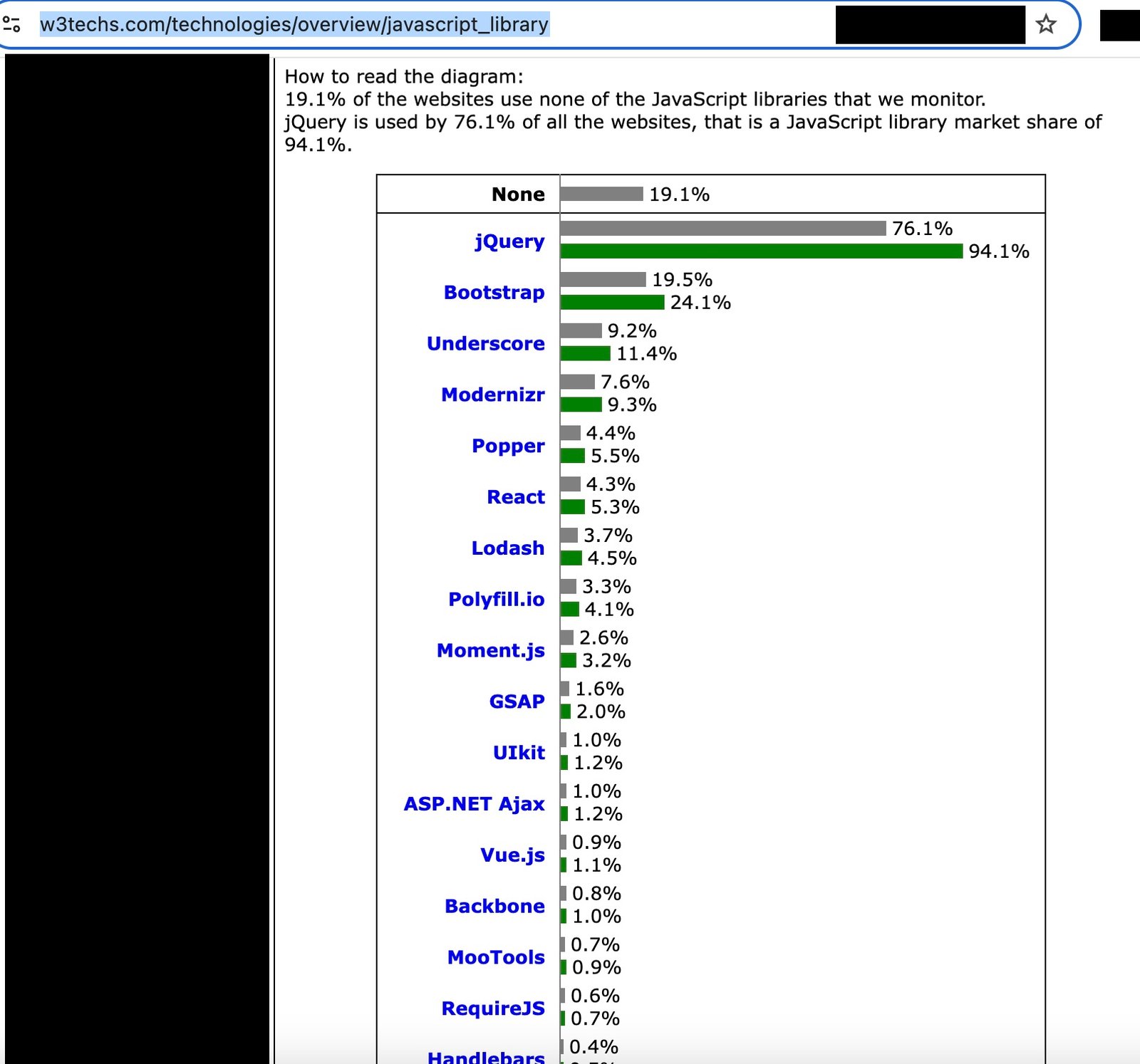
Несмотря на все маркетинговые усилия, React.js не является самым используемым фреймворком в мире — как и Angular или Vue. jQuery по-прежнему король! Актуальную информацию об уровнях использования всех фреймворков JavaScript, используемых в мире, можно найти в отчетах W3Tech . Конечно, тот факт, что WordPress и различные системы управления контентом с открытым исходным кодом используют jQuery, также влияет на эти показатели. Но даже если исключить WordPress (~43%), у jQuery все равно процент намного выше, чем у других.
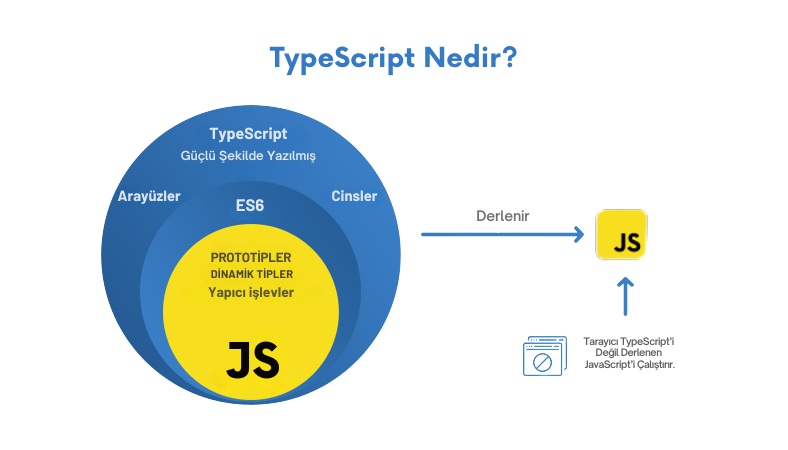
Давайте пригласим TypeScript на вечеринку популярности JavaScript

TypeScript — это JavaScript со сверхспособностями! 🌟 Этот удивительный язык JavaScript устраняет все эти «аааа, что это за ошибка?» это устраняет моменты. Как? TypeScript добавляет строгую проверку типов поверх JavaScript, делая ваш код более безопасным и безошибочным. Таким образом, заранее определив типы переменных кода, который вы пишете, вы сможете выявить возможные ошибки при написании кода. 🛡️
Другими словами, с TypeScript вы получаете строгую проверку типов, присутствующую в таких языках, как C, C++, C# и Java, сохраняя при этом гибкость JavaScript. Это делает ваш код более последовательным и предсказуемым. Обнаруживаете ошибки до запуска кода? С TypeScript это совсем несложно!
Тэй: «Дитя любви TypeScript и jQuery!»

Да, вы не ослышались. Tay сочетает в себе интеллект TypeScript и философию jQuery. Этот крошечный гигант берет ваши любимые функции из jQuery и передает их в надежные руки TypeScript. И всего 1 КБ в сжатом виде! Так что, возможно, пришло время отказаться от старого доброго jQuery.
Забудьте о своей любви к JavaScript и познакомьтесь с TypeScript. Хотя JavaScript уже много лет является краеугольным камнем мира веб-разработки, он также имеет некоторые проблемы и недостатки. Вот тут-то и вступает в игру TypeScript; TypeScript, разработанный корпорацией Microsoft, можно определить как надмножество, которое устраняет недостатки JavaScript и позволяет писать более безопасный и безошибочный код в крупномасштабных проектах. TypeScript позволяет выявлять ошибки на этапе кодирования в процессе разработки благодаря статическим определениям типов и мощной инструментальной поддержке.
Tay сочетает в себе мощь и безопасность TypeScript с привычной простотой jQuery. Вместо того чтобы бороться со старыми проблемами JavaScript, вы получаете быстрый и современный опыт с Tay. Таким образом, вы сможете писать более безопасные и удобные в обслуживании коды и выводить свои проекты на новый уровень.
Меньше пишите, больше делайте!
Меньше пишите, больше делайте! Адаптировав этот слоган к TypeScript, Tay предлагает скорость и простоту кодирования, предоставляемые jQuery, в современной форме. Достигайте большего, написав меньше кода. Например, представьте, что вы хотите добавить класс CSS при нажатии кнопки, используя только JavaScript. Чтобы сделать это с помощью JavaScript, вам может потребоваться написать следующий код👇
document.getElementById("myButton").addEventListener("click", function() { document.getElementById("myElement").classList.add("example"); });Однако, если проделать тот же процесс с Tay, все становится намного проще:
t("#myButton").click(function() { t("#myElement").addClass("example"); });Tay сочетает в себе всю функциональность jQuery, которую вы любите, с безопасностью TypeScript.
Пришло время оставить позади приятные, но медленные воспоминания о jQuery. Этот жеребенок быстрый и легкий — именно то, что вам нужно для нового старта! Ниже мы объясним, как использовать Tay в стиле ООП, но на данный момент $ заменен на t в jQuery, и вам не нужно изучать новый язык.
$('#change-text').click(function() { $('#text').text('The text has been changed!'); $('#text').addClass('highlight'); });Если тот же код написан как Tay:
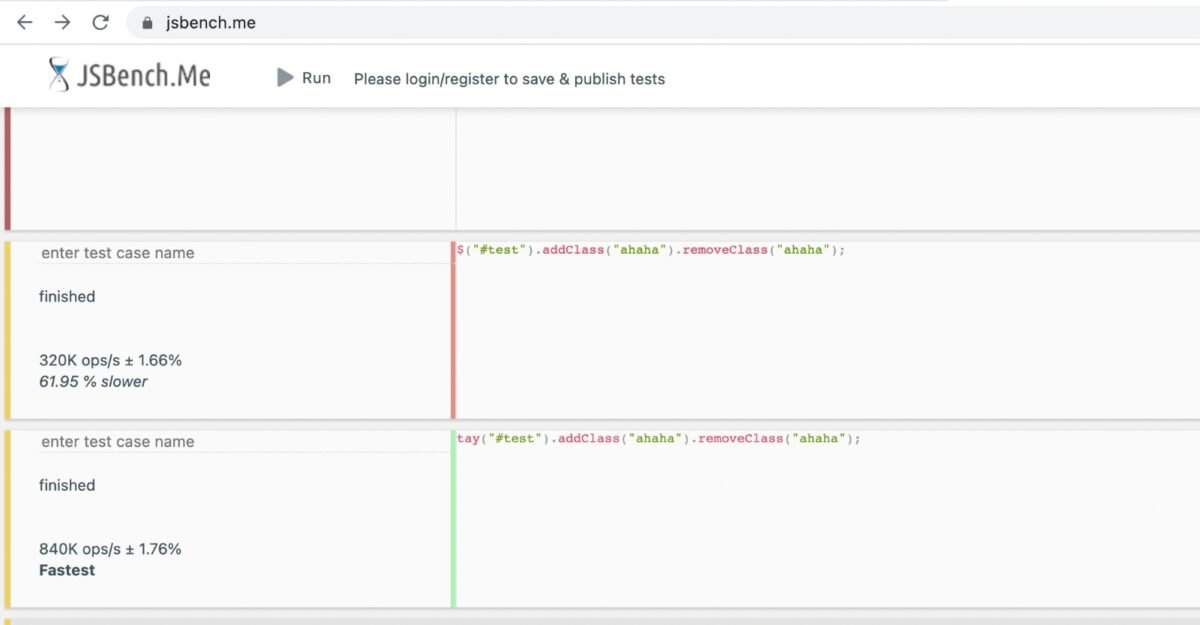
t('#change-text').click(function() { t('#text').text('The text has been changed!'); t('#text').addClass('highlight'); });Хорошие новости для любителей скорости: Тэй на 250% быстрее!

Вам нравится jQuery, но вы ищете более быстрое решение? Tay создает код, который работает на 250% быстрее. Идеальный выбор для любителей скорости!
Tay — маленький гигант размером в 1 КБ для сайтов электронной коммерции: ваши клиенты полюбят вас, продажи возрастут!
Быстро загружающийся сайт ценится на вес золота в электронной коммерции. Tay поможет вам продавать больше, повышая скорость и производительность на сайтах электронной коммерции. Вашим серверам будет легче, а ваши клиенты будут с удовольствием совершать покупки. Сжатый размер Tay всего в 1 КБ выводит минимализм на новый уровень. Он занимает меньше места и обеспечивает быструю загрузку вашей страницы. Это означает лучший пользовательский опыт и более довольных посетителей. Приблизительные сжатые размеры популярных библиотек и фреймворков JavaScript:
- jQuery : ~30КБ
- ReactJS 16 + React DOM : ~97 КБ
- AngularJS 1.x : ~144 КБ
- AngularJS 2.x : ~566 КБ
- Vue.js 2.4.x : ~58 КБ
Время готовности к использованию ~= время загрузки
Сколько времени занимает загрузка этих библиотек? Для этого мы будем использовать среднюю скорость 1628 Кбит/с, которую Google использовала в своем тестировании мобильного сайта. Причина этого в том, что Google оценивает сайты на основе этого значения, и на сегодняшний день это очень логичный метод. Большинство посетителей веб-сайта уже не пользователи настольных компьютеров, а пользователи мобильных устройств, и у этих пользователей по-прежнему не очень быстрое соединение. Поэтому сайт, который кажется быстрым на вашем компьютере, может оказаться не таким быстрым на мобильном устройстве.
- jQuery : ~0,15 секунды
- Реакция 16 : ~0,48 секунды
- Угловой 1 : ~0,71 секунды
- Угловой 2 : ~2,78 секунды
- Вид 2 : ~0,29 секунды
Что означают эти периоды? Для того чтобы ваше приложение могло использовать эти библиотеки/фреймворки, эти файлы необходимо сначала загрузить в ваш браузер. Эти цифры также отражают время, необходимое для загрузки. А как насчет Тая?
- Тай: ~ 0,005 секунды 🚀🚀🚀
Короче говоря, самая быстро загружаемая из популярных библиотек JavaScript выше В то время как jQuery загружается и готов к использованию за 150 миллисекунд, Tay готов к использованию за 5 миллисекунд. Другими словами, он загружается на 3000% быстрее, чем jQuery. Он примерно на 9000% быстрее Reactjs.
Чтобы библиотека JavaScript была готова к использованию, ее необходимо сначала загрузить, а затем скомпилировать в браузере пользователя. Мы не стали сравнивать время компиляции, поскольку современные компьютерные процессоры стали очень быстрыми. Конечно, Tay также обеспечивает более быстрые результаты с точки зрения времени компиляции. Какой код JavaScript размером 5 КБ компилируется быстрее: код размером 200 КБ? Однако сегодня этот вопрос не так важен, как время загрузки, поскольку мощность системы определяется наименьшим звеном. Самым ограничивающим фактором здесь является время, необходимое для загрузки файлов JavaScript через мобильный Интернет.
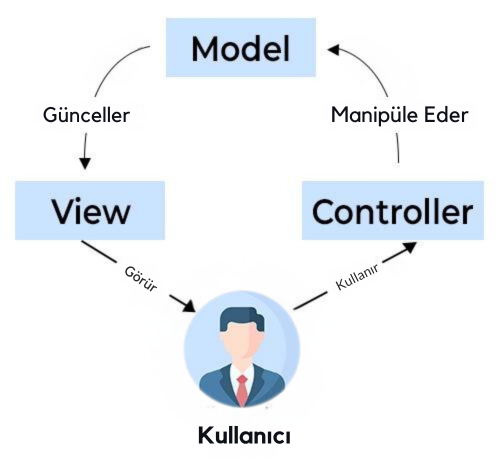
Вы сказали MVC?

Вам нравится структура MVC (Модель-Представление-Контроллер)? Тэя на самом деле не волнует MVC, потому что его интересует скорость. Если вы занимаетесь бэкэнд-разработкой, MVC — отличный фреймворк; Он организует ваш код, делая его более читаемым и удобным для обслуживания. Однако при разработке front-end следование структуре MVC может привести к увеличению размера файла и замедлению работы. Лучшим примером этого является AngularJS, который привлекает внимание своими огромными размерами. Хотя AngularJS в свое время был популярен благодаря строгому следованию принципам MVC, его большой размер стал недостатком, особенно в проектах, где скорость является приоритетом. Если вы хотите быстро освоить разработку на Javascript, вам следует забыть о MVC и перейти на Tay!
Сюрприз для любителей ООП: в тайском языке ООП тоже есть, но это не обязательно!
class TabsComponent { el: HTMLElement = document.body; constructor(el: HTMLElement | string) { this.el = typeof el === "string" ? document.querySelector(el)! : el; this.bindEvents(); } private bindEvents() { t(".tabs-header .btn").on("click", this.toggleTab.bind(this)); } public toggleTab(e: Event) { this.el = e.target as HTMLElement; this.toggleTabHeader(); this.toggleTabContent(); } private toggleTabHeader() { this.el .parent() .find("li") ?.forEach((item: HTMLElement) => { item.toggleClass("active"); }); } private toggleTabContent() { t(".tabs-item").forEach((item: HTMLElement) => { item.toggleClass("active"); }); } }Вы поклонник объектно-ориентированного программирования (ООП)? Tay позволяет вам писать классы, соответствующие современным стандартам JavaScript, но не заставляет вас делать это. Независимо от того, используете ли вы ООП или выбираете другой путь — Tay обеспечивает вам гибкость.
Например, в приведенном выше примере есть компонент, написанный на тайском языке. Это ООП-класс, который помогает вам управлять разделами «Заголовок» и «Содержимое» простого элемента вкладки HTML.
Как нам поймать Тая?

Tay, выпущенный компанией Globaliser, доступен для бесплатной загрузки с Github, Globaliser — стартап, разрабатывающий облачную инфраструктуру и программные технологии для веб-сайтов. Компания находится в процессе подачи заявки на патент на технологии ускорения. Globaliser обеспечивает локальное и глобальное ускорение для WordPress, Shopify, WooCommerce, Magento (Adobe Commerce), SAP (Hybris) и пользовательского программного обеспечения для электронной коммерции. и предлагает решения в области безопасности.
📚 Не пропустите интересную информацию:
-
Обзор «Проекта НЛО» (серии 1–6): действительно ли мистер Куник видел инопланетян?
Project UFO — это тот тип сериала, который посредством причудливого повествования пытается передать тонкое сообщение и заставить нас осознать, как лидеры часто вводят общественность в... -
Что такое Google Lumiere и как он работает? Вот что вам нужно знать
Возможно, вы недавно слышали о модели искусственного интеллекта Google Lumiere. Так что же это за Google Lumiere? Как работает Люмьер? Мы объяснили вам все, что... -
Как работает мозговой чип Neuralink, впервые протестированный на человеке?
Neuralink — нейротехнологическая компания, основанная американским миллиардером в сфере технологий Илоном Маском, одним из самых противоречивых имен последнего времени. Компания известна своим проектом беспроводного мозгового... -
Технологии будущего: что такое квантовый компьютер и как он работает?
Мы долгое время считали квантовые вычисления продуктом завтрашнего мира, который никогда не станет реальностью. Это звучало как научно-фантастическое будущее невероятно высокопроизводительных вычислений, которое на самом... -
Зачем нужна поверка счетчика воды и как это работает
Поверка счетчика воды — это процедура, которая подтверждает его точность и соответствие установленным стандартам. Счетчик — это не просто прибор учёта, а инструмент, который напрямую...